 Backdrop CMS is a fork of the Drupal project. Although Backdrop has different name, the 1.0 version is very similar to Drupal 7. Backdrop 1.0 provides an upgrade path from Drupal 7, and most modules or themes can be quickly ported to work on Backdrop.
Backdrop CMS is a fork of the Drupal project. Although Backdrop has different name, the 1.0 version is very similar to Drupal 7. Backdrop 1.0 provides an upgrade path from Drupal 7, and most modules or themes can be quickly ported to work on Backdrop.
Backdrop is focused on the needs of the small- to medium-sized businesses, non-profits, and those who may not be able to afford the jump from Drupal 7 to Drupal 8. Backdrop values backwards compatibility, and recognizes that the easier it is for developers to get things working, the less it will cost to build, maintain, and update comprehensive websites and web applications. By iterating code in incremental steps, innovation can happen more quickly in the areas that are most important.
The initial version of Backdrop provides major improvements over Drupal 7, including configuration management, a powerful new Layout system, and Views built-in.
What's Different From Drupal 7?
Backdrop CMS is, simply put: Drupal 7 plus built-in Configuration Management, Panels, and Views.
Solving the Deployment Dilemma
Database-driven systems have long suffered from the deployment dilemma: Once a site is live, how do you develop and deploy a new feature?
Sometimes there is only one copy of a site – the live site – and all development must be done on this live environment. But any mistakes made during the development of the new feature will be immediately experienced by visitors to the site.
It’s wiser to also have a separate development environment, which allows for creation of the new feature without putting the live site at risk. But what happens when that new feature has been completed, and needs to be deployed?
We already have a few great tools for solving this problem. When it comes to the code needed for the new feature we have great version control systems like Git. Commit all your work, merge if necessary, push when you’re happy, and then just pull from the live environment (and maybe clear some caches).
Yet often, especially with complex content management systems like Drupal, there are a handful of configuration changes stored in the database that also need to be deployed. Configuration that is stored in the database is often tricky to separate from content and other information that should not be deployed.
The obvious solution is to get all the configuration out of the database and into something more like code, which can be changed, committed, merged, pushed, and pulled, in the same way. Unfortunately, getting configuration out of the database and into code has proven tricky in the Drupal world.
The most popular Drupal solution to the deployment dilemma is the Features module. But it has shortcomings. Trying to untangle or manage configuration packages deployed using Features can drive you mad. Features may be the best tool Drupal has today, but we can do better.
In Backdrop the deployment dilemma has been solved from the ground up: configuration is easily exportable, and never saved in the database.
Configuration Management in Backdrop CMS
Backdrop CMS has a built-in user interface for managing configuration: Administration » Configuration » Development » Configuration management. From this page you can export, import, and compare changes made to configuration for a site.
If you want to sync your local development environment with the live site, navigate to the live site's Configuration management page and download an export.
Then navigate to your local site's Configuration management page and upload the config.tar.gz file you just exported.
Once the config files have been imported, Backdrop will show you a list of all files that have been changed, and allow you the chance to review them.

Simply reverse the process to deploy from local to live.
In Backdrop, configuration is stored in JSON format. These JSON files are stored in a special config directory that's located inside the files directory by default.
Best practices dictate that you move the config directory completely outside web root so your config files are not accessible over HTTP, or accidentally copied along with files.
Within the config directory, you will notice both an active and a staging directory. Files in the active directory are being read and updated by your Backdrop site and it is generally unsafe to change these files directly. The staging directory is where you can place config files that you are ready to import. Most of the time this staging directory will be empty.
To stage changed config files without using the export/import tools on the Configuration management page, you simply copy all the config files from the active directory for the source site into the staging directory for the destination site. When you visit the Configuration management page on the destination site it will automatically compare the files in staging to those in active and let you review the changes.
When using the import/export tool, or when moving the config files around manually, the actual import should always be handled through the user interface on the Configuration management page. This last step is necessary because Backdrop may need to perform database updates based on changes in the config files.
Config files can also be versioned and moved from one environment to another with your favorite version control system. When adding config to version control, first move the config directory outside of files. It’s also important that active config files from the source site always get pulled into the staging directory on the destination site so that the necessary database updates can be performed. The following is a recommended setup for a two-site deployment strategy:

Having a solid framework for configuration management that works for every system in core (and every system in contrib, too) will help solve the deployment dilemma once and for all.
Variable Handling in Backdrop CMS
Backdrop CMS still has a variables table in the database, but it exists only for backwards-compatibility with Drupal 7. Modules that have been fully ported to Backdrop will not use the variables table, and instead will save their variables into config files. Let's look at the Administration Menu module as an example.
In Drupal 7, the settings form provided by the Administration Menu module is defined in admin_menu.inc. If you look at the last line of the function admin_menu_theme_settings(), you can see that the function system_settings_form() is called. This is a helper function in Drupal 7 that added submit buttons as well as a submit handler. The submit handler automatically saved any value collected by the form into the variables table, using the key of the form element as the variable name.
return system_settings_form($form);
In Backdrop, the Administration Menu module has been included in core, and has been renamed Administration Bar. The function admin_bar_theme_settings() can be found in the file admin_bar.inc. In Backdrop, the function system_settings_form() has been deprecated and is only included for backwards compatibility with Drupal 7.
For a module to be ported fully to Backdrop, it must add its own submit buttons to configuration forms, and provide its own submit handler to save the values collected with that form, so that each module can define the name of the config file containing its settings:
$form['actions'] = array(
'#type' => 'actions',
);
$form['actions']['submit'] = array(
'#type' => 'submit',
'#value' => t('Save configuration'),
);
return $form;
function admin_bar_theme_settings_submit($form, $form_state) {
$config = config('admin_bar.settings');
$config->set('margin_top', $form_state['values']['margin_top']);
$config->set('position_fixed', $form_state['values']['position_fixed']);
$config->set('components', array_values(array_filter($form_state['values']['components'])));
$config->save();
}
Retrieving and setting these values is no longer done with variable_get(), and variable_set(). To retrieve values from config, you load the whole config file and then retrieve the value you need from that file. Setting values follow the same pattern:
// Load the config file admin_bar.settings.json.
$config = config('admin_bar.settings');
// Get a value.
$margin = $config->get('margin_top');
// Set a value.
$config->set('margin_top', $margin);
// Save the config.
$config->save();
For developer convenience, Backdrop also includes procedural wrappers around the handling of config objects:
// Get a value.
$margin = $config_get('admin_bar.settings', 'margin_top');
// Set a value.
$config_set('admin_bar.settings', 'margin_top', $margin);
If you need only a single value from the config file, it is best to use the procedural wrapper function. If you need many values (for example, to set default values for the settings form), use the full object.
The Layout Problem
Though some websites use the same layout for every page of the site, there are many others that need more variety. Using multiple layouts is another pain point in Drupal development today, since Drupal core expects each site to use only a single layout.
Many different contrib solutions are trying to tackle the layout problem. Some work with Drupal's existing block system, showing and hiding blocks on different pages to create the illusion of different layouts. Others manipulate Drupal's template system, swapping out one file for another. And some replace the whole existing system with a more comprehensive solution.
Most Drupal users have had the experience of changing their theme, and then realizing that all the blocks they’ve placed have disappeared, and need to be placed again. This is because throughout Drupal's history, it’s been assumed that the layout for a site should be tied to the theme. But the layout of a site is more closely tied to the content that site chooses to display, where it’s displayed, and how it’s displayed, than which color or font is in use.
Layouts in Backdrop CMS
Layouts have been completely separated from themes in Backdrop, which means that users will be able to switch themes without needing to place blocks again. All the layouts provided by core are responsive, so Backdrop sites can remain responsive regardless of which theme is used.
It may take some mind-bending to fully grok the separation of layout and theme. But once you understand that the two are not tied together, you'll start to see how the whole system begins to make a lot more sense.
By default, Backdrop ships with two layouts already configured and in use: one for the visitor-facing pages, and one for administrator-facing pages. Either one of these default layouts can be modified to suit your site’s needs. Visit Administer » Structure » Layouts to see the provided layouts.
Adding a new layout will clone the appropriate default layout for you, allowing blocks to be rearranged quickly. A simple form will ask for the name, page layout, and path where the layout should be used (wildcards are supported). Optional conditions, such as switching based on user roles or content types, can also be added.

When adding any block to a layout, you can still define special criteria that will regulate when that block should (or should not) be displayed. Additionally, you can now choose between two block styles. The “Default” block style will render using the familiar block.tpl.php file. The “Dynamic” block style will allow you to add additional CSS classes and select which HTML elements should be used when the block is rendered.
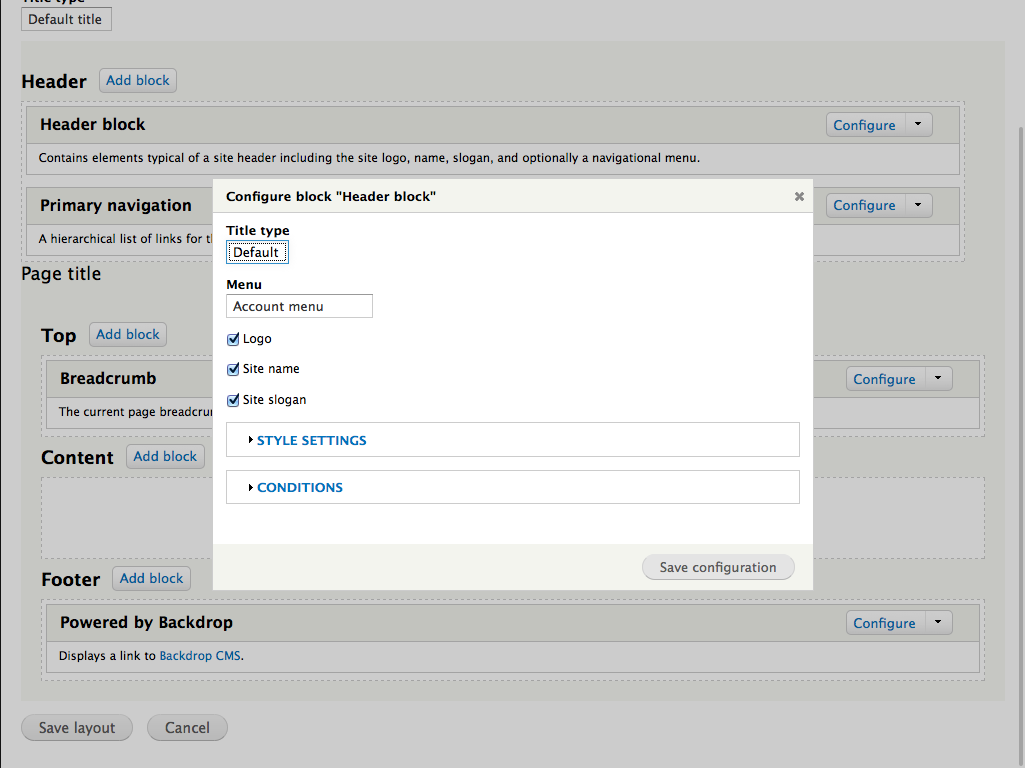
The site header is now provided as a block. The header block provides its own settings and can be configured to show or hide certain elements within. A theme can also override the template for the site header to change the markup, or individual blocks for the logo and navigation can be added to a layout instead of using the header block at all.

Layouts in Backdrop are aware of their context. If you create a new layout and enter the path node/%, you’ll notice that Backdrop recognizes node/% as a page with a node context, and will automatically make that context available to the layout as well as the blocks within. If you add a wildcard into the path that Backdrop does not recognize, you can manually select a context from a list of available contexts.
Blocks now have per-instance settings. This means that you can add the same block to a layout as many times as you like. Each instance of that block will have its own configuration, and will be saved in the layout’s configuration file.
The Anatomy of a Backdrop Layout
A layout in Backdrop is a top-level concept, equivalent to a module or theme. Core layouts are located in the core/layouts directory and additional layouts can be added in the layouts directory in your site root, just as modules can be added into the modules directory and themes can be added into themes.
A layout usually consists of just four files: the info file, a template file, a style sheet, and a preview image. The preview image is displayed in the layouts user interface when a layout is being selected. Its purpose is to help administrators tell the difference between layouts that may have similar names.
The layout’s info file will contain a name, version number, and Backdrop core version, just like the info file for a module or theme. A layout’s info file will also contain a list of all available regions, and which of those regions is the default region. The default region is the place on the page where “the content” of any previously existing page will be placed (by default) when it’s using this layout.
name = 2 columns version = BACKDROP_VERSION backdrop = 1.x ; Specify regions for this layout. regions[header] = Header regions[top] = Top regions[content] = Content regions[sidebar] = Sidebar regions[footer] = Footer
The layout's template file is roughly equivalent to a Drupal 7 theme’s page.tpl.php file. It contains the markup for all the regions listed in the info file. Best practices dictate that the HTML element that is your layout wrapper will have the class layout—layout-name and all the elements within will have class names that are prefixed with l- to indicate that these are layout-specific elements.
A layout’s style sheet is responsible for only the page layout, but should contain information about how this layout appears at all screen sizes. Styles for colors, borders, and other decorations should not be included in the layout’s style sheet, so that each layout will work equally well with all themes. The CSS in this style sheet should target only elements whose classes begin with the l- prefix.
Theme Code Changes
Since the new layout system in Backdrop handles the placement of content into pages, the .info file of a theme no longer contains a list of regions, and the theme will not contain a template file that places these regions. The file named page.tpl.php in Backdrop CMS is roughly equivalent to the html.tpl.php file in Drupal 7. It contains only the outermost HTML, HEAD, and BODY tags.
>
<?php print backdrop_get_html_head(); ?>
<?php print $head_title; ?>
<?php print backdrop_get_css(); ?>
<?php print backdrop_get_js(); ?>
"<?php print backdrop_attributes($body_attributes); ?>>
<?php print $page; ?>
<?php print $page_bottom; ?>
<?php print backdrop_get_js('footer'); ?>
The rest of the theme system in Backdrop remains mostly unchanged from Drupal 7, though the process phase has been removed to reduce complexity (Note how functions are now called directly from template files.)
Block Changes
Blocks have also been completely refactored in Backdrop CMS, and are now objects. If you love Object-Oriented Programming and want to write your blocks as classes, now you can. (See the base block class in core/modules/layout/includes/block.class.inc.) If you are not a fan of OOP and love your block hooks, don't worry, Backdrop has kept those around for you too.
There are two small changes you'll need to note when comparing block hooks in Backdrop versus Drupal 7. Backdrop’s blocks now have two additional arguments: settings and context.
Drupal 7:
function hook_block_view($delta = '')
Backdrop, with added settings and contexts:
hook_block_view($delta = '', $settings = array(), $contexts = array())
The settings for each instance of the block are provided for both the configuration form and the display of the block. The contexts for the layout will be available for the display of the block as well.
Views in Backdrop CMS
The only significant difference between the Views module for Drupal 7 and the Views module in Backdrop is configuration: each view saves into a configuration file instead of into the database. If you've used Views in Drupal 7 you can expect the experience to be very similar in Backdrop.
It's Here: Backdrop CMS 1.0
Backdrop CMS is very similar to Drupal 7 by design. The goal is for the existing Drupal community to be able to move their Drupal 7 sites, modules, and themes to Backdrop quickly and easily.
The differences that are in Backdrop were carefully considered to solve the biggest problems in Drupal 7. By solving these problems while maintaining the highest amount of compatibility possible, Backdrop hopes to be a product that is both easier to use and less expensive to maintain.
Build your next project with Backdrop CMS.
Backdrop FAQ
Answers to Common Questions
How many modules are available for Backdrop?
When Backdrop was released in January of this year, we had three contributed modules listed under the Backdrop Contrib GitHub Project. Within the first month, 45 projects had been ported. By the time Drupal 8 is released, Backdrop may have all of the 50 top Drupal modules converted, or an equivalent included in core.How does Backdrop work without Drupal.org?
The Backdrop community has created tools to integrate with GitHub to match key features provided by Drupal.org, including testing, packaging, and issues management. New Backdrop-driven sites provide documentation, project listings, and the update server.Can I use Drush with Backdrop?
The Drush team has been actively working to abstract the project so that it isn't dependent on a Drupal bootstrap. Once that abstraction is in place, we'll bundle Drush support into Backdrop core or make it a contrib project.How does Backdrop handle security updates?
The Drupal security team has kindly allowed members of the Backdrop security team to have access to all issues that affect Drupal and Backdrop in their private tracker: For issues that affect both Backdrop and Drupal, the projects will be doing joint releases. For issues that affect Backdrop alone, the Backdrop security team will fix them in a private repository on GitHub. (A feed of all security issues can be found on the Backdrop website.) Backdrop includes an Update module, so users will be notified of security updates in their sites in the same way they would expect from a Drupal site.How does Backdrop compare to Drupal 8?
The biggest difference isn't in the code, it's in the target audience. Drupal's historical success in big business has skewed its development resources in that direction: Drupal 8 is heavily marketed as an enterprise platform and it will be successful in that market. Backdrop is trying to accommodate a massive market of Drupal users who may find that upgrading their sites to Drupal 8 is not an option because of its significantly different architecture.Why upgrade a site to Backdrop from Drupal 7?
Backdrop is very similar to Drupal 7, but there are some things you can't do without breaking some APIs – such as the Backdrop configuration management system that stores all configuration in JSON files. Giving developers an opportunity to avoid the Features module is enough reason, for a lot of people, to upgrade to Backdrop.How can Backdrop be less expensive to maintain than Drupal if it is so similar?
Backdrop values backwards-compatibility, which may slow down development but shifts the responsibility of maintenance from end-users and site-builders onto core and contrib development teams. By putting an emphasis on compatibility, Backdrop hopes to reduce maintenance costs and (especially) reduce the cost of upgrading sites between versions. Backdrop provides an upgrade path from Drupal 7 viaupdate.php. Because it is so similar, this upgrade only takes about 30 seconds for most sites. If Backdrop can get enough momentum, it could start saving Drupal sites a lot of time while delivering next-generation functionality without an expensive upgrade.
Image: "Photograph by Bethany Legg"

Comments
I think the whole Backdrop idea is fatally flawed. For small- to medium-sized businesses, if they have an existing Drupal 7 site, they should stick with Drupal 7. The possible gains from going with Backdrop are too small to justify the effort. Small- to medium-sized businesses should go with Drupal 8 if they are creating a new site after Drupal 8 is released. Backdrop is, almost by definition, inferior to Drupal 8, because in order to get something (backward compatibility) it has to give up something (which is a better system). Even if Backdrop initially wins a few folk who want to have some Drupal 8 functionality while sticking to Drupal 7 architecture, this is a dying market, because all new sites will be based straight away on Drupal 8.
Those that need their favorite module that has not been ported to D8 in a new or upgraded site will go to Backdrop.
Meanwhile project maintainers that port their modules/themes to Backdrop, like myself, can get used to some D8 principles gradually. That's a benefit for D8 as well.
Well written article. Thanks.
A nice benefit for maintainers is that porting their module to Backdrop gets all past Drupal contributions exposed in their GitHub profile. That is because porting maintains the Git history from Drupal 7. Just add your username@12345.no-reply.drupal.org as an email address on your GitHub account and you'll see all your Drupal contributions over the past year showing up as green squares on your GitHub profile.
See http://tag1consulting.com/blog/how-maintain-contrib-modules-drupal-and-b....
"I think the whole Backdrop idea is fatally flawed."
As Lee Korso would say..."Not so fast, my friend." https://www.youtube.com/watch?v=ZdoOaDmFuO0
As mentioned in the article, Backdrop doesn't aim to compete with Drupal 8 but rather fill a niche in between WordPress and Drupal 8 for legit CMS solutions. After looking more into Backdrop, I think this distinction is pretty clear, and I like the focus I see from the Backdrop maintainers, at this point, in taking an 80/20 view on how to change features and code for the better.
The idea that I do think is fatally flawed is the one where every Drupal 7 developer graciously switches to Drupal 8 the day it is released with great fanfare! Yay!
I predict many people will struggle and say "oh jeez". So, why not try out an "emerging technology" that might suit your needs enough to not have to memorize the GOF patterns book?
Backdrop is EVERYTHING i was dreaming about for drupal 8 which has, sadly, gone far far off the rails for anyone not in an enterprise or drupal shop. My only open issue for making the switch is the contrib community.
It often takes quite a few modules outside the top 50 to make a basic non-blog drupal site, so if the contrib community doesn't take off, it will be a severely limiting factor. Modules like feeds, og, computed_field, workflow or workbench, filefield_paths, realname, rate/fivestar, editablefields, and conditional_fields are going to be a critical tipping point.
Unless you're only planning to be an alternative to wordpress blogs, and wordpress is already the clear winner in the blog space, the contrib community will be a make or break factor.