Panel Layout for Any Drupal Entities
Panelizer is one of the most recent modules created for Drupal by Earl Miles, with Damien McKenna and Derek Wright. In the past, many users of Panels have taken advantage of the Panel Nodes sub-module to create customized layouts for nodes. Panelizer does that and takes things a giant step further; by integrating with Drupal 7's entity system, it can create custom layouts for any entity item.
Panelizer was initially created to allow for one node to be displayed differently than any other node on the system. This allows content creators to be just about as creative with the look and feel of each unique piece of content as they would like.
Really? Any entity item? Like what?
Nodes are just the start. Panelizer also supports users and taxonomy terms out of the box. Nodes can be customized on a per-type basis or just on one particular node. That means you can have most of your nodes displayed one way, with a 'Featured post' displayed in a special fashion. You can have a panel setup for your users, giving them the ability to create their own, personal dashboard. Taxonomy terms were a simple and natural addition.
You may ask, "How do I set that up?" It's simple. You'll need to install and enable Panelizer, Chaos Tools, and Page manager (part of CTools). Once these modules are enabled, you'll need to enable Panelizer on one or more items. To make an informed Panelizer choice, you should know...
Panelizer starts has four modes:
- No default, no choice. The bundle is set up for panelizing, but does not have an active Panelizer interface. There's a "Panelize it!" button, which can be used to add a customizable default to the entity.
- With default, no choice. All entities get a default panel automatically. Users with permissions may customize their version of the panel. These changes are not applied to the general default for the entity, however—just that user.
- No default, with choice. Entites that are panelized have a selector. They will start without a panel setup, and the selection will become their default and can be customized by users with adequate permissions. There is a reset button on the Panelizer tab that can be used to remove the user's choice if they decide they prefer another default.
- With default, with choice. Ultimately customizable—entities with this option are given a default, and allowed to change and customize this. All entities start with a default panel set.
Each of these modes determines what type of panel layouts your users will have access to when they Panelize a display. If a bundle is configured with a default, that default is shown when they visit the entity (such as an Article). If a user is allowed 'Choice', they can change the default to their own personal default. Think about what you want your users to be able to do. You can change it later, if necessary.
Creating a Panelizer layout
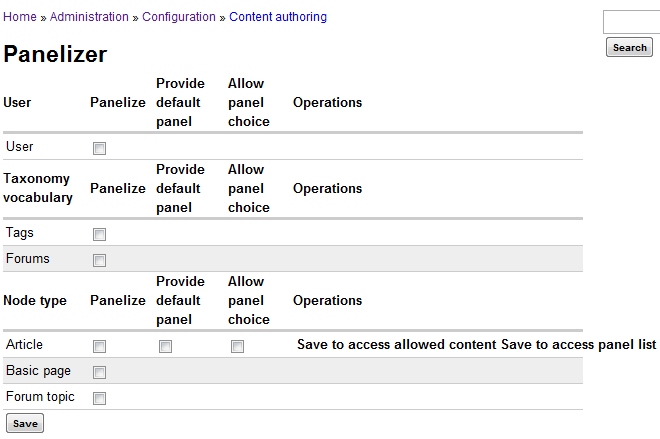
To use Panelizer, we'll stick with something easy that's in Drupal core: Articles. First, you need to enable Page Manager to take over a particular page type; enable one from Structure > Pages, and enable the System's Node Template. From either the module list, or the Admin Configuration page, you can pick and choose which items you're going to Panelize. In this figure, the Article node type is selected. When checked, the secondary options 'Provide default panel' and 'Allow panel choice' gain checkboxes. These determine which mode Panelizer is in for that entity.
At this point, any piece of content that is of the 'Article' type can be Panelized. When creating content, a new option in the content configuration becomes available—Panelizer.
If desired, content types where 'Allow panel choice' has been selected can change their layout here if there are other Panelizer styles available.

Creating Panelizer Defaults
People who are already used to working with Panels will likely be unsurprised to find that editing the node template (back at Structure > Pages) will show that there is now a Panelizer variant for the template.
In configuration, when you enable Panelizer on an item (and save), to the side you'll see two links: allowed content, and list. Be aware—in some themes, this looks like one longer link, but it's really two. These break out what content can be in your panelized item when it is created (allowed content), and what defaults you have available for use (list) if 'Allow panel choice' is checked.
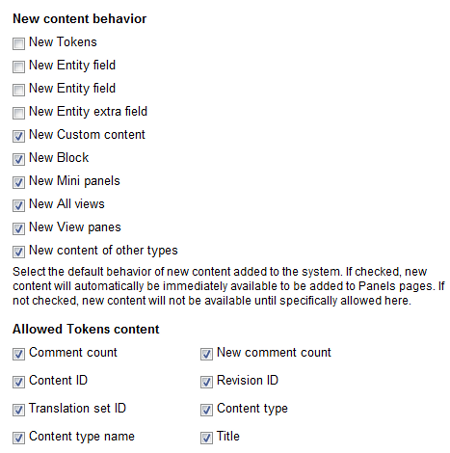
You may want to limit the items and potential layouts available to users when they're creating a new piece of content—Panelizer's 'Available content' gives administrators a set of checkboxes for content like Views, Blocks, Tokens, Mini panels, and others. Once you determine which items you want to actually make available to your users—by default everything is checked, save the configuration—each 'New content behavior' that is selected opens further options for that entity; these will affect *new* content as it is added to the system. Today, a lot of checkboxes are handled separately—with luck, a patch to give this a 'select all' or 'select none' will be added to make this more user-friendly.

At the bottom, previous users of Panels will recognize the default Panels layouts. You must choose at least one, but you can choose as many others as you like. If you've developed a custom layout for a site, it will also appear here as an option.
Does That Create a Panelized Item?
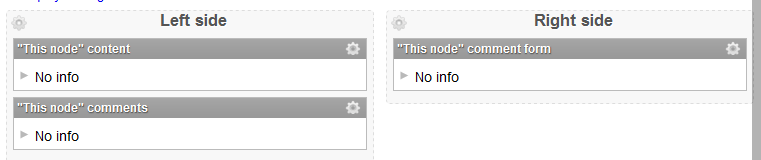
Well, no. Now you create content—if you create an Article now, in the various publishing options you'll have a Panelizer vertical tab. What's in that menu will vary depending on which mode you picked at the start. Once you put in the basic details—for Article, you may have just Title and Body—and then save, you'll have a Panelizer link over the item. This is where you can customize your content. All of the Panels options are available here—say you want to have the node content and comments on the left, and the comment form on the right (just on this node); you can select the standard editor or the Panels In Place Editor (IPE). If you choose the standard editor, you can select a layout, and use the drag and drop interface to quickly move the comment form to the side. You can choose to remove comments from one node completely by disabling a pane.

In this figure, I've changed the "This node" content settings (click the gear on the right in the pane), and set it for 'No Extras'—this turns off the rendering of comments and the comment form.
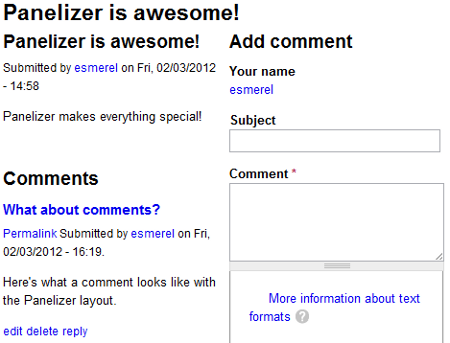
By doing this, I've got my actual content, with comments below. If I want to add a comment, that's off to the side where I can find it easily if I want, or ignore it if I don't.
With that, just one node looks like this:

How do I Control Who Can Panelize Things?
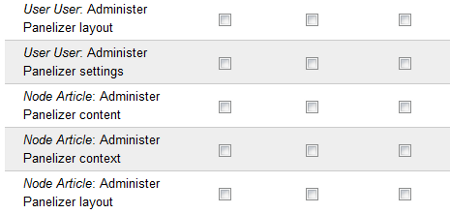
Panelizer adds its own set of permissions to the standard People -> Permissions list. Users can be allowed to do nothing, or do one or more parts of the Panelizer configuration. Each Panelized entity type has a group of permissions for layout, settings, content, and context—the administrator has fine control. It is important to remember though, that content and layout access are controlled at the bundle level, while each individual piece of content can vary significantly within the limits of that access.

How About Users?
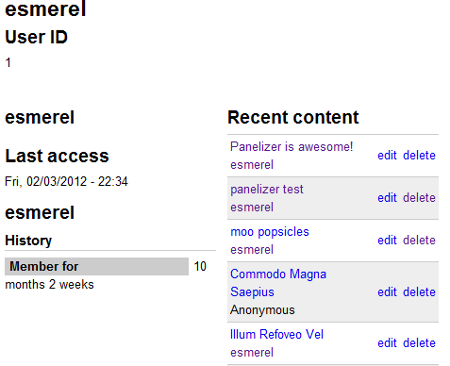
With Panelizer, it's a snap to create a personalized user page; if you've got blog views set up for your users, you can add those to user pages, as well as any available blocks, widgets, nodes, and so on. This figure is a small sample of items I've added to my /user page.

It's a straightforward panel setup, using standard Drupal blocks and widgets: userid, user name, last access, history, and the Recent Content block. With the addition of contexts and relationships, you can add other information as well.
And Taxonomy?
With the addition of Taxonomies to the entity system, Panelizer can also create a unique view of each vocabulary. Page manager already provides a taxonomy term override page as part of its system pages. Creating a Panelizer variant for a single vocabulary is almost the same as creating a Panelizer node like we looked at in the beginning.
Other Tricks
Panelizer can provide a pseudo-alternate path for some nodes, when an entity reference is involved. One often-used case is a 'show', such as a theater production. This show might contain a reference to a customizable 'cast' node for each show or each instance of a show if multiple casts are involved.
Page manager can override the node template (from Structure > pages): first, create a variant of the node view, like 'cast'. From there, most of the setup is just like a normal Panels variant creation. Page manager will attempt to load "node/%/cast" if Panelizer is the first variant. With this, you can load the show information to one side and the cast list on the other (if you're using a two column layout). The cast page can be Panelized as well: if there is no variant for the sub-node—or if there is no sub-node—Page Manager will fall back to a default variant, so the page will still have a standard look and feel.
Earl Never Makes Anything With CTools That Doesn't Export or Plugins. Is That Still True?
Of course! Panelizer defaults are completely exportable. The CTools bulk exporter must be enabled, and Panelizer defaults then can be exported via Structure > Bulk Exporter. Panelizer has some Features integration, though work is ongoing in that area.
Panelizer is a powerful addition to the display and layout capabilities of Drupal. Other major Drupal projects such as Display Suite offer integration with Panels already, and we hope that this offering continues to make creating your own personalized sites even easier.
