With the release of Drupal 7 earlier this year, it's a great time to take a look at some lesser-known modules that you might find yourself using in the future. None of these 7 modules are considered top-tier modules...yet. In fact, none of them are even in the top 150 most downloaded modules. Modules were selected based on their usefulness and their proven ability to do something extremely well without getting in the way of other tasks. In fact, the majority of these modules are quite small demonstrating that you don't have to write 10,000 lines of code to make a big contribution in the Drupal community. All module statistics are accurate as of publication deadlines.
Module Filter
Project URL: http://www.drupal.org/project/module_filter
Usage: Installed on more than 4,000 sites, ranked 299
Maintainers: James Jeffrey greenSkin) and Brian Gilbert (realityloop)
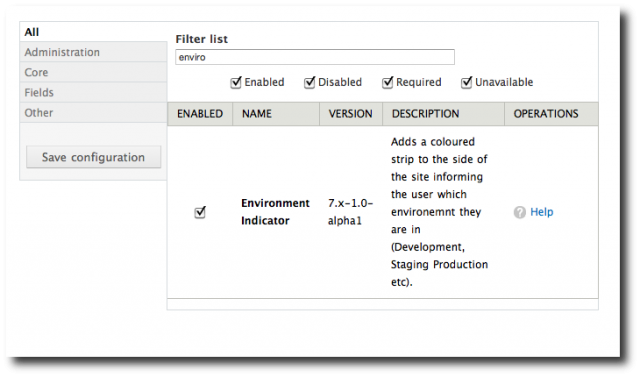
The Module Filter is one of those modules that as soon as you install it on one site you'll know right away you'll be installing it on all your sites. It organizes your site's administrative Modules List page (admin/build/modules) the way it's supposed to be. By making use of vertical tabs, it greatly reduces the vertical scrolling on the page. The genius behind the module is its "Filter list" quick search box. As soon as the page is loaded, the cursor is automatically placed in this field and all the user has to do it start typing the first few letters of the module they're looking for and the list magically displays matches. For those of us who aren't addicted to Drush yet, this module greatly speeds up the navigation on the Modules List page.
Environment Indicator
Project URL: http://drupal.org/project/environment_indicator
Usage: Installed on more than 600 sites, ranked 1,123
Maintainer: Tom Kirkpatrick (mrFelton)
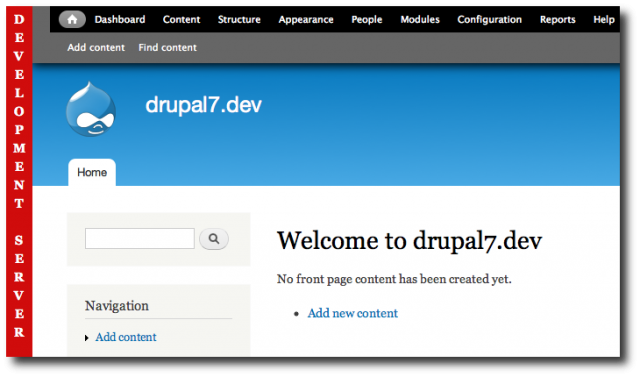
Environment Indicator is a simple module used to do one thing - help developers identify one development environment from another. When installed and enabled, it gives the site a vertical bar down the left-hand side of the page in which the name of the development environment can be displayed. For example, a site might have three environments, "development", "staging", and "production". Environment Indicator allows you to label each environment via settings.php, so you don't accidentally test a content import on your production server. In addition to being able to select the text, you can also select the color of the vertical bar. If you've ever mistakenly modified the wrong environment, this module might be for you.
Override Node Options
Project URL: http://drupal.org/project/override_node_options
Usage: Installed on more than 5,000 sites, ranked 243
Maintainers: Tim Millwood (timmillwood), Dave Reid, and Joachim Noreiko (joachim)
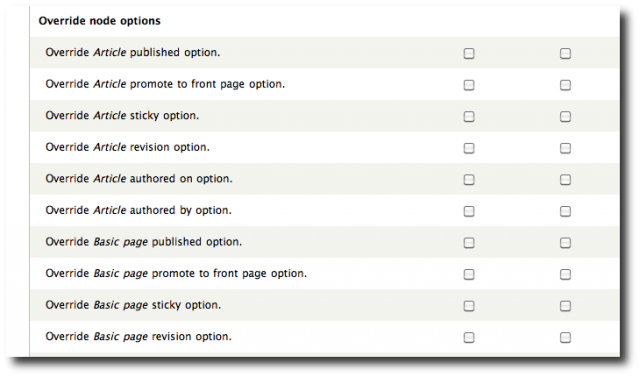
Despite the fact that Drupal is sometimes criticized for having too many administrative options, every now and then you might find yourself in need of a few more. This might be the case, for example, when you want to give a role the ability to add or edit a node, but not the ability to publish it. While there are several ways to accomplish this, the Override Node Options module is one of the simplest at less than 200 lines of code including comments. It adds specific permissions to access the "published" checkbox as well as other node options (promote to front page, sticky, etc...) This is one of those modules that you often don't realize you need until the client asks for it!
Menu Attributes
Project URL: http://drupal.org/project/menu_attributes
Usage: Installed on more than 8,000 sites, ranked 161
Maintainers: Dave Reid, and Nick Schoonens (Schoonzie)
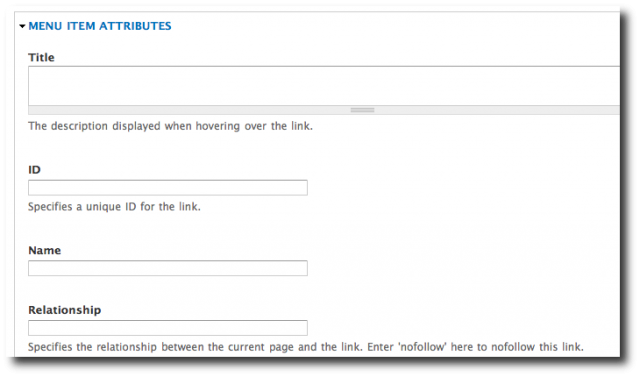
Not all Drupal designers and themers yearn to be module developers. Not all module developers yearn to be designers or themers. Luckily in the Drupal community, there are people who are able to cross over and, when they do, they create modules like Menu Attributes. This module makes themers' jobs easier by allowing administrators the ability to add unique HTML IDs, class names, and other attributes to individual menu items from the administrative interface. Without this module, this is usually something done via theme function overrides. Want to place a special icon next to one particular menu item using CSS? This module makes it simple.
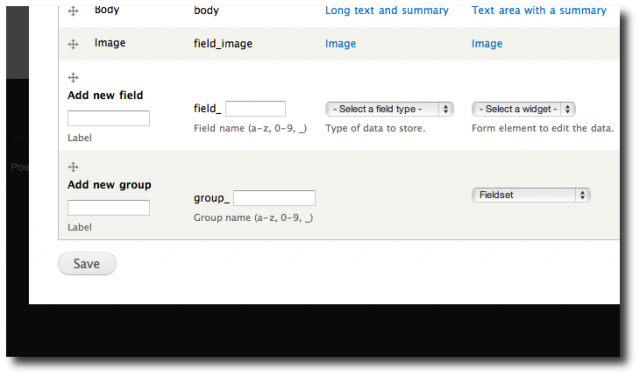
Fieldgroup
Project URL: http://drupal.org/project/field_group
Usage: Installed on more than 500 sites, ranked 1,258
Maintainers: Jochen Stals (Stalski), Nils Destoop (zupperman), and Kristof De Jaeger (swentel)
This selection is almost cheating, but in the spirit of getting the word out, it made the cut. The "field group" has been a mainstay of CCK for quite some time as it allows you to group any number of fields when designing a content type. Unfortunately, it didn't make the cut into Drupal 7, but a bunch of Belgians took it upon themselves to make it available as a contributed module - and they even managed to make it better with additional display options and some nice administrative user interface improvements. Now, instead of just grouping fields in a fieldset, you have the choice of seven display options including accordions and vertical or horizontal tabs.
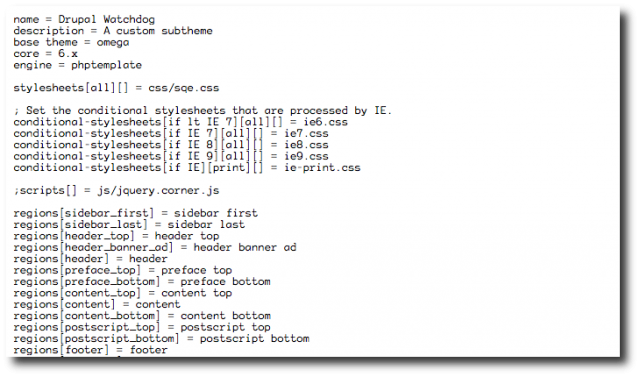
Conditional Stylesheets
Project URL: http://drupal.org/project/conditional_styles
Usage: Installed on more than 3,000 sites, ranked 335
Maintainer: John Albin (JohnAlbin)
Themers who have to deal with the inconsistencies of (mostly) earlier versions of Internet Explorer have often resorted to hard-coding IE-specific stylesheets into their theme's page template files. Not only is this a less-than-elegant solution, it also removes these IE-specific CSS files from Drupal's CSS aggregation. While it is possible to add these conditional stylesheets via preprocess functions in a theme's template.php, doing so was a bit of a hassle. The tiny Conditional Stylesheets module (about 75 lines of code including comments) makes it a breeze by allowing themers to define conditional stylesheets in a theme's .info file. The syntax is exactly what it is expected to be, and it makes using IE-specific stylesheets that much less of a hassle.
Omega Theme

Project URL: http://drupal.org/project/omega, http://omega.developmentgeeks.com/
Usage: Installed on more than 1,000 sites, ranked 814
Maintainer: Jake Strawn (himerus)
The title of this article is a lie: it's actually six modules and one base theme, but I'm sure that after you hear about Omega, you won't mind too much. Drupal themers have a great variety of base themes to choose from when building a custom theme from scratch. Zen, Blueprint, Fusion, NineSixty, and Genesis are just a few of the more well-known options. Omega might just be ready to join the list of "top-tier" base themes. Its creator, Jake Strawn, has put an incredible amount of work into making this rising star a flexible and powerful base theme, and it’s already in use as the basis for Acquia’s training site, maximumpc.com, maclife.com, and many more.
Omega is built on the 960 grid framework and allows for 12, 16, 24, or 32 column layouts. One thing that makes Omega unique is that when it is paired with the Delta module, Omega subthemes can define alternate layouts based on site contexts (from the Context module). A companion module, Omega Tools, provides additional functionality including the ability to create a blank subtheme using Drush. Jake also promises that HTML5 support and a visual region/zone manager are on their way.
With more than 7,000 modules to choose from, finding useful and reliable modules on Drupal.org can be a bit of a challenge. While this article is focused on only 7 lesser-known gems, there are plenty more diamonds in the rough just waiting to be found. Anyone who limits themselves to the top 100 modules (http://drupal.org/project/usage) will rarely find anything new. By doing some research or getting involved in the community you can often find modules that usually end up more useful than you think!