Introduction
At the time of writing, Drupal 8 is still undergoing very active development. With a feature freeze just around the corner (currently scheduled for December 1), now is the time to help forge Drupal 8 into the very best release of Drupal yet!
Read on for a glimpse at the efforts currently in development for Drupal 8, which is intended for end users, clients, site builders, designers and themers, and developers. Also get the low-down on how you can help!
Caveats
When reading this article, it's important to understand:
- Accuracy and completeness of the following information is not 100% guaranteed; this topic is, by nature, changing on a daily basis.
- None of these ideas are certain to make it into Drupal 8; they are plans and concepts people are actively working on, but each of these initiatives need more help.
Proposed Changes for End Users and Clients
Mobile
 Mobile web usage is poised to dramatically dwarf traditional desktop usage within the next three to five years; since this time frame coincides directly with Drupal 8’s lifecycle, it’s imperative that we focus on making Drupal 8 mobile-ready out-of-the-box.
Mobile web usage is poised to dramatically dwarf traditional desktop usage within the next three to five years; since this time frame coincides directly with Drupal 8’s lifecycle, it’s imperative that we focus on making Drupal 8 mobile-ready out-of-the-box.
It should be pointed out that mobile-friendly websites can also be created in Drupal 7, although it requires contributed modules and themes. See the Mobile Guide for more information.
There are three basic thrusts to the mobile initiative:
- Responsive themes: Converting the default themes (Bartik, Seven, and Stark) to use responsive design so that they look great whether they’re being browsed on a laptop, a smart phone, or a gaming PC.
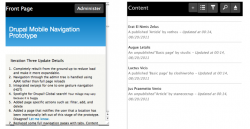
- Mobile-friendly administration tools: Drupal’s default administrative tools (the Toolbar, Contextual Links, Dashboard, Overlay, and Shortcut modules) work fine when using a full monitor size; however, they're not so effective on mobile devices; work is ongoing to prototype solutions to those problems.
- Front-end performance: A lot of work goes into a site to optimize the back-end performance, but over 80% of a typical request is spent on the front end (downloading images, JavaScript libraries, etc.). Mobile devices have less processing power — and less bandwidth — to render this output quickly, making performance optimizations to the front-end even more important.
Authoring Experience
Another thrust for end users and clients is a usability push around Drupal's authoring experience for those clients who use Drupal long after the original developers and site builders of their website have moved on to other projects. Of course, it’s completely possible in Drupal to put together a nice content authoring interface for non-technical folks; it's just not particularly easy or quick, and other similar products have those capabilities upon installation. This lack is setting Drupal further and further behind relative to its competition.
Distributions
Distributions (pre-packaged versions of Drupal with extra modules and configuration out-of-the-box) do help end users to some extent, but not enough. They put the onus on a prospective user — who probably does not know Drupal — to figure out what distributions are, determine which best fit their needs (resulting in a lengthy and overwhelming evaluation process). Worst of all, if they make a wrong choice, there's no UNDO button. Choosing a different base distribution means a reinstall and migrate job, fully outside the technical capabilities of a typical content editor.
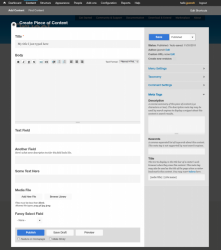
 Drupal's Usability team spent a great deal of time analyzing this space and came up with a series of recommendations in terms of problems to tackle. These include things like a real preview of content, the ability to save a post as a draft separate from the published revision, and a revamped content creation page.
Drupal's Usability team spent a great deal of time analyzing this space and came up with a series of recommendations in terms of problems to tackle. These include things like a real preview of content, the ability to save a post as a draft separate from the published revision, and a revamped content creation page.
Additionally, Acquia has kicked off a project called Spark, which aims to prototype authoring experience improvements in a Drupal 7 distribution, which can be tested against real sites with the goal of finding a solution for Drupal 8. Some of the focus areas of Spark include in-line editing (true WYSIWYG), responsive layout design tools, dashboards, and a number of other content authoring improvements.
Proposed Changes for Site Builders
Multilingual
Drupal is a very capable multilingual CMS; however, getting it there involves the download and configuration of a variety of contributed projects — Internationalization (i18n), Variable, Entity Translation, etc. — to handle all of the needs of a typical site. The multilingual initiative, or "D8MI," aims to distill these disparate parts down into a set of unified and integrated components right in Drupal 8 core.
There are five main areas of this initiative:
- Base language features: A variety of under-the-hood improvements such as re-organization of code, fully featured and consistent language APIs, and general smoothing of Drupal's rough edges.
- Interface language translation: Download up-to-date translations from http://localize.drupal.org "in-place" without the need to go to a separate web site.
- Content language translation: Introducing language support for data that is not yet fields (node title, status, author, etc.) through a unified entity property API, also providing content translation services to entities and fields.
- Configuration language translation: Layering multilingual support on top of the configuration system means support for translatable blocks, e-mail templates, variables, and more.
- Usability: Improvements to the installer to better support non-native English speakers, and numerous usability improvements to translation interfaces that bring them more in line with localize.drupal.org's more modern tools.
See http://hojtsy.hu/d8mi for the latest work happening in the multilingual initiative.
Blocks and Layouts
The Blocks and Layouts initiative — colloquially known as SCOTCH — aims to make everything on the page that’s output into a block have proper contextual information about the page on which it is being rendered, allowing it to be independently cached and rendered for increased performance. It's kind of like Panels in core, but better.
Currently a Drupal page renders "inside-out"; first the main content area of the page is built, and then everything around it — sidebar blocks and the theme layer. The problem is, none of these "decorator" parts have any knowledge about what the main content area is showing, and so layout is reduced to selectively hiding and showing blocks on certain pages. The Blocks and Layouts initiative aims to reverse this page building process, to an "outside-in" approach where all elements on the page are consistent and have full knowledge of the request used to build the page.
The main parts of the initiative are:
- Everything as a block: Right now, the output of a typical Drupal page is a mix of blocks: the special "main content" area, individually printed theme settings (such as the site logo), and so on. This causes inconsistency in how such designs are rendered, and makes it impossible to create interfaces that drag and drop content consistently across what a typical user thinks of as a page. This will also convert what we traditionally think of as page content itself (page callbacks) to a sort of super block.
- New layout system: This involves moving from theme-specific block placement regions, to one where layouts can be defined (and mixed/matched/nested) by the site builder. Ideally this will include a new UI in core and a new layout system replacing certain template files, such as page.tpl.php.
Views in Core
One of the most exciting changes planned for Drupal 8 is the moving of Views into Drupal core, so it’s available out-of-the-box.
What this initiative needs more than anything is funding of key contributors’ time. (Please see the chip-in for Views in core if you can help.)
Proposed Changes for Designers and Front-end Developers
HTML5
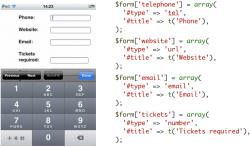
The HTML5 initiative is winding down, resulting in the conversion of all core templates to HTML5 syntax (including the use of new, semantic tags such as and ), and new HTML5 form elements (such as Color and Website with built-in client-side and server-side validation), allowing user agents to selectively show targeted keyboards/widgets for data entry. A lot of excellent work was done to both minimize and bring consistency to Drupal’s markup in the process of converting Drupal 8’s source code to HTML5. More work is left to incorporate templates for consistent Drupal markup; it is being developed at http://jacine.github.com/drupal/demo/. The goal is for these patterns to act as a blueprint for module developers, and guide them on how to best expose their markup to front-end developers for ultimate flexibility.
A lot of excellent work was done to both minimize and bring consistency to Drupal’s markup in the process of converting Drupal 8’s source code to HTML5. More work is left to incorporate templates for consistent Drupal markup; it is being developed at http://jacine.github.com/drupal/demo/. The goal is for these patterns to act as a blueprint for module developers, and guide them on how to best expose their markup to front-end developers for ultimate flexibility.
Twig
Twig is a templating language that supports much better security, logic-vs.-display separation, lower barrier of entry for front-end designers, and better consistency with similar non-Drupal projects. There is work underway to incorporate Twig into Drupal's theme system as the default theme engine.
IE 6 and IE 7 No Longer Supported
There's not much else to say here other than, Woohoo! :)
Proposed Changes for Coders
Web Services
Drupal currently assumes that when it receives a request, the result will be returned as a fully-themed HTML page. However, in the age of mobile apps this assumption isn’t always correct.
The Web Services initiative aims to turn Drupal from a first-class HTML page serving framework into a first-class REST framework, capable of not only serving HTML pages but also JSON, XML, and whatever else is requested; we chose to leverage various components from the Symfony framework which already support this and many other features.
The changes for this initiative are mostly under the hood; menu_execute_active_handler(), PHP superglobals, and delivery callbacks have now been replaced by Symfony2’s HttpKernel, Request and Response objects, and Event listeners.
If this is gobbeldygook to you, see the excellent 12-part tutorial by Symfony project lead Fabien Potencier.
The next parts of this initiative are two-fold:
- Expand Drupal's routing system (hook_menu()) to support other elements of the HTTP spec, such as accept type and method. The general plan of attack can be found at http://groups.drupal.org/node/220269.
- A consistent serialization format for entities, allowing their contents (and any linked data) to be moved from server to server, or from server to client (e.g. mobile application, client-side editor), in a consistent way. Planning is underway at http://groups.drupal.org/node/237443.
Configuration Management
The Configuration Management Initiative (CMI) aims to solve one of Drupal's biggest, most long-standing problems; how to get configuration changes from site A to site B. Most of the Drupal site building process is "pointy-clicky"; you submit forms which save values to database tables. Getting those database tables from your development server to your production server has spawned a gaggle of tools that only solve part of the problem, including: update_N() hooks, the Features module, CTools exportables, etc.
CMI aims to resolve this by supporting a robust configuration system out-of-the-box.
 The new Drupal 8 configuration system still saves configuration to the database (or, more precisely an "active store" that defaults to a database), but also has native support for exporting this configuration to the file system as YAML files. These files can be safely moved from development to production using a version control system; an explicit "import" operation on production will refresh the active store’s contents with those of the newly imported files.
The new Drupal 8 configuration system still saves configuration to the database (or, more precisely an "active store" that defaults to a database), but also has native support for exporting this configuration to the file system as YAML files. These files can be safely moved from development to production using a version control system; an explicit "import" operation on production will refresh the active store’s contents with those of the newly imported files.
The configuration system is being built to manage everything from traditional variables such as site_name, that would be stored in the variables table, to dynamic elements such as image styles, to complex configuration data such as Views — all through one consistent API.
CMI also encompasses some elements of content staging. Content is essentially "anything that's an entity"; UUIDs are being placed on entities to allow contributed modules such as Deploy to easily detect whether or not a piece of content already exists on the production server, and moving it over without collisions, even if their serial IDs (e.g. node 4) are the same.
...And Many More Proposed Changes
Other improvements include: a new object-oriented entity API with full CRUD support; an improved cache API with targeted cache clearing support; and better de-coupling of various functionality from the System module into separate, targeted modules. See http://drupal.org/list-changes for the full run-down.
When Can I Use All of this Great Stuff?
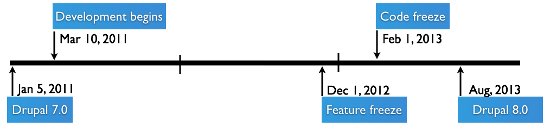
The following diagram lays out the currently proposed timeline for Drupal 8:
Drupal 8 opened for development in March, 2011, at DrupalCon Chicago.
During the current development phase, core contributors have free reign to add new features and remove old ones.
After the feature freeze (now scheduled for December, 2012), the focus will shift to API and UI clean-ups. Here, we’ll take a look at the entirety of Drupal 8 and attempt to patch holes in the APIs.
Next comes the code freeze (currently scheduled for February, 2013) when we lock down API changes, and the core development team’s focus shifts to squashing critical issues. This is when contributed module, theme, and distribution authors are encouraged to port their projects to Drupal 8. Once we hit zero critical issues, then release candidates — and finally, the release itself — will ship. That event is now targeted for August, 2013.
So, if you want to have an impact on the version of Drupal you’ll be using for the next three to five years, now is the time to get involved.
How to Help
Here are some resources to help you dive into Drupal 8 development:
- The Drupal core Initiatives page outlines who to talk to, when, and what's being worked on.
- Core mentoring hours on IRC are scheduled twice-weekly, allowing you to join patient and helpful volunteers. They can help get you set up with a development environment and point out easier tasks to get started with — even if you're not a coder.
- Core windsprints are weekly IRC sprints with key project contributors for cranking on Drupal 8-related patches.
We'll see you in the issue queue! :)


Comments
Thanks for such a great article about D8. With just a few months left for the release of D8, the world is expecting a drastic change in the setup. The start has been slow but steady. With the brilliance of a whole lot of developers, both dependent and independent, Drupal 8 will see a new lease of life.