 Sometimes CSS feels like it stands for “Complete Sh*t Show.”
Sometimes CSS feels like it stands for “Complete Sh*t Show.”
Lucky for us, there’s a tool to help get our CSS under control. This tool is Sass; Simply Awesome Style Sheets. Well, actually: Syntactically Awesome Stylesheets.
Sass is a preprocessor for CSS. Just like PHP & Drupal create Drupal’s Very Rich and Enhanced Markup™, Sass does the same for CSS, but properly, by taking your .scss (sass) files and turning them into super .css files, with variables, functions, and other fancy powers.
.sass files -> [magic thingie] -> .css
Install Sass
Installing Sass on your machine is straightforward, if you’re not afraid of the terminal. Simply do a "sudo gem install sass".
Boom.
You’re ready to get Sassy.
But if the terminal gives you agita, you can install Sass with a GUI, a complete list can be found on sass-lang.com/install or LiveReload.com.
Here’s a video showing how this process works: http://wdog.it/4/1/video
Setup your Drupal theme

In order to make Sass work in your theme, you need:
- a Ruby
config.rbfile, for configuration; - a Sass folder for all your Sass files;
- a CSS folder where all your compiled CSS files will be created.
Say Good-bye to Your CSS Files
First, accept that once you convert your CSS files to Sass, you will never again have to look into the CSS folder.
Your days of fiddling directly with CSS are over, and everything is gonna be OK.
Setup the Sass File Structure

One of the cool things about Sass is being able to split up all your files and let the preprocessor do the heavy lifting. Sass collates all your files into one minified and ready-to-go file, which grants you a bit of sanity inside the [themename].info file.
Instead of creating each of your Sass files (fx foo.scss) to become a .css file (foo.css), add a "_" to the files you don't want to have rendered fx: _menu.scss, _blocks.scss,
and add the partials to your main theme Sass file (theme_name.scss).
Theme Structure
The theme structure can be found here http://wdog.it/4/1/mdk.
Drupal has a tendency to add at least one CSS file per module, which can be a PITA. Attack that the Angry Themer™ way; put the css files into your theme and let Sass take care of it.
By following a combination of sensible file organizing – and competently navigating Drupalisms (i.e., all the dumb rigmarole you have to account for in Drupal that doesn’t happen anywhere else) – you can structure the sass so that you can easily find them again.
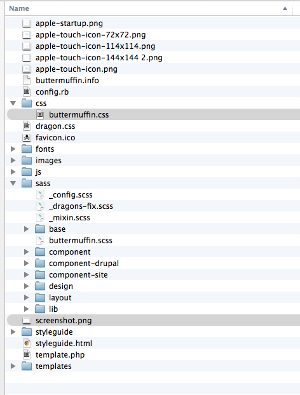
Sass folder:
/sass/base/ _base.scss _image.scss ... /sass/drupal/ _forms.scss _forms-login.scss ... /sass/layout/ _grid.scss _page-layout.scss ... /sass/design/ _colors.scss _typography.scss -fancy.scss ... /sass/style.scss buttermuffin.scss
Inside the main sass file for your theme, import all the files you need:
@import "drupal/forms" @import "drupal/forms-login"
That is the file that will be finally rendered (remember the underscore trick) into style.css.
As the next step we add the style.css file to the theme's info file:
buttermuffin.info .... ;-------------- C S S ------------- stylesheets[all][] = css/buttermuffun.css stylesheets[all][] = dragons.css
In the .info file, we point the theme to the compiled .css file.
Now that I have ranted about the awesomeness of Sass, you might ask: What is that dragons.css file doing there in my theme?
Here’s why: I use the dragons.css for my cute developers – who shouldn’t be meddling with my Sass files – or for when I need a quick ‘n’ dirty fix on a live server. Use the dragons.css file to add stuff in without having to re-roll the sass to css files.
