The Drupal community has been concerned with the performance experienced by an end user for years. The amount of work put into working with reverse proxies, caching, CDNs, and other technologies is amazing. But, working with these technologies only touches on the serving half of the problem. A web server may serve pages in less than a half second but when the page loads in 6 or 7 seconds for an end user they don't see the speed. The other half of the performance problem to solve is in the front end.
Front end performance deals with the other half of the web performance optimization problem. Where back end performance deals with server and server side application optimization, front end performance deals with optimizing the experience in an end users web browser.
Performance Is Experienced In The Browser
 To say that end users experience the performance in browsers doesn't provide the entire picture. End users experience a website in a browser, running on a computer that is on the other end of an Internet connection from the server that provides the page and assets. That means the full scope of their performance touches on the browser, how powerful of a computer the user has, and the speed and type of their Internet connection as well as how fast the server works.
To say that end users experience the performance in browsers doesn't provide the entire picture. End users experience a website in a browser, running on a computer that is on the other end of an Internet connection from the server that provides the page and assets. That means the full scope of their performance touches on the browser, how powerful of a computer the user has, and the speed and type of their Internet connection as well as how fast the server works.
It's easy to look at this picture and say, the part we can control is the server infrastructure and how we serve the site; the other parts of the picture are in the control of the end users or an intermediate party so there's nothing we can or should do there. This couldn't be further from the truth. The way we serve the page and assets (e.g., images, JavaScript, CSS) can have a significant impact on how quickly the page displays in the browser and how responsive any in-browser dynamic functionality feels.
No really, Performance Is Experienced In the Browser
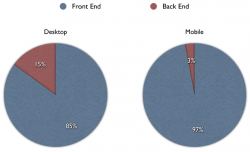
 Steve Souders, the web performance optimization guru, has claimed that 80% of web performance happens in the front end. Strangeloop president Joshua Bixby recently measured the performance impact and found the numbers to be even greater. For desktop browsers it's around 85% and for mobile devices it's around 97%.
Steve Souders, the web performance optimization guru, has claimed that 80% of web performance happens in the front end. Strangeloop president Joshua Bixby recently measured the performance impact and found the numbers to be even greater. For desktop browsers it's around 85% and for mobile devices it's around 97%.
Why You Should Care
Over the last several years quite a bit of testing has gone into testing the impact of end user performance. Companies like Amazon, Google, and many others have artificially made their pages a tiny bit slower and measured the impact. Amazon found a 100ms increase in page load time cost them 1% in sales. Google has found that slowing down pages 100ms to 400ms slows down the number of searches per user by a noticeable and measurable amount. These studies highlight that there is an impact to a company's bottom line based on the performance the end user experiences.
Last year Google started taking page speed into account in their search engine rankings, so speed has now become one of the many factors they look at. Where do they get this data from? It's more than just how fast their bot can pull html files from a server. For example, Google's web browser, Chrome and the Google Toolbar, used in a wide variety of browsers, report statistics back to Google if you don't turn off this feature.
The Huge Mobile Impact
When it comes to mobile I typically first think of the latest iPad or iPhone and the quick browsing experience and fast processors these devices have. Unfortunately, the mobile picture is not nearly as nice or simple.
We can start by looking at the hardware experience we can reliably target our mobile websites to run on:
- A single core ARM CPU running between 500 Mhz and 1Ghz.
- Between 256 MB and 512 MB of RAM.
- A GPU that can draw between 7 and 90 million triangles per second.
The first thing that caught my attention was that the amount of RAM for the whole device to share is what I have dedicated to my computer's video card. The mobile device hardware has the power and performance of devices we were designing websites for a decade or more ago. Complex JavaScript that takes no noticeable time on a middle of the road computer could be noticeable on a mobile device with this set of hardware. Rendering a large image can take much longer than we're used to.
A second piece of the mobile performance puzzle is the network. Mobile networks don't operate or perform in quite the same way as typical networks. While phone company commercials and ads will tout the constantly improving speed of the connection, mobile networks have significantly slower round-trip delay times (RTT). RTT is the time it takes for packets to go from one computer, such as a mobile device, to a server and back. This is also commonly referred to as a ping time.
The RTT over a mobile network can be several times slower than that of cable, dsl, or other networks. For example, I ran some simple tests on my own website from my desktop and my phone. My desktop was able to ping my personal website in 68.9ms on average. My phone was able to ping the same server in 174.9ms on average. The mobile device took 2.5 times as long. Depending on the mobile carrier and location of the server relative to the mobile device the RTT can get as high as 800ms.
This is important because the RTT applies to each file that needs to be downloaded to display a site. A website like http://london2011.drupal.org has 30 assets that need to be downloaded to display the page. The RTT applies to each of these assets and shows how the network can slow down rendering a page. In addition to mobile devices being impacted by this mobile network RTT, any laptops connected to a mobile network will experience the same delays. Improving our websites to handle these connections better will have a performance impact beyond just mobile phones and tablets.
Tools To Get Started
Now that we've established that front end performance is important, where is a good place to get started? Over the past few years Google and Yahoo have provided some great tools to help us find the weak points in a site's front end performance along with tips and explanation to get started fixing the problems.
 YSlow is an add-on for Firefox and Google Chrome that performs an analysis of a site by grading different elements that touch on http requests, JavaScript, CSS, Images, favicons, and more. Next to each grade is a description of the test along with a link to read more information on the topic.
YSlow is an add-on for Firefox and Google Chrome that performs an analysis of a site by grading different elements that touch on http requests, JavaScript, CSS, Images, favicons, and more. Next to each grade is a description of the test along with a link to read more information on the topic.
More recently, Google has released Page Speed as an add-on for Firefox and Google Chrome, or online through the website at http://pagespeed.googlelabs.com. Page Speed tests a number of rules, similar to YSlow, and provides a color ranking of green (low priority), yellow (medium priority), and red (high priority). In a similar manner to YSlow, Page Speed provides an explanation of each test along with links to more information.
 Page Speed has some areas where it provides information well beyond that of YSlow. For example, in the section titled "Minify JavaScript" each file is examined and the percent savings of using a minified file is shared. You can see the savings right in the tool. The same holds true for images, CSS, and HTHL.
Page Speed has some areas where it provides information well beyond that of YSlow. For example, in the section titled "Minify JavaScript" each file is examined and the percent savings of using a minified file is shared. You can see the savings right in the tool. The same holds true for images, CSS, and HTHL.
Practical Tips To Make Your Drupal Site Faster
There are some easy wins just about anyone can get in their Drupal site almost immediately by applying some practical tips:
- Compress all the images in your modules and themes. Tools like Photoshop and Fireworks provide the ability to export images in a manner that provides for small file sizes. For a quick method images can be uploaded to Smush.it where they will be losslessly compressed and the compressed versions are available to be downloaded.
- Use CSS Sprites for theme and module images to reduce the number of files requested by a browser. A CSS Sprite is where several images are turned into one image. CSS background positioning is used to only display the part of the image we want displayed. No matter how many images are used across a theme the number served to users can usually be reduced to less than a handful. For more information on sprites, a fantastic article s available on A List Apart.
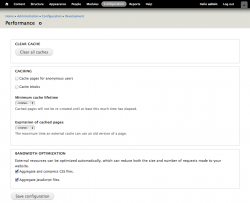
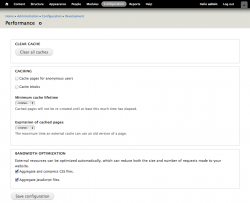
- Enable JavaScript and CSS Aggregation in Drupal. This can turn dozens of files browsers need to download into just a few by aggregating them together.
- Minify the JavaScript served to browsers in themes and modules. JavaScript code meant to be used in production is minified. For examples take a look at jQuery, the Dojo Toolkit, YUI, or jQuery plugins. UglifyJS and Google Closure Compiler are the tools that tend to produce the smallest files. UglifyJS even provides a web based tool to minify JavaScript.
 Drupal doesn't automatically minify files for three important reasons. First, the process to minify a file can take several seconds. In serving the first minified file the user would experience extremely slow pages. Second, the best tools to minify scripts are not written in PHP. Adding one of these tools would add an extra dependency. Third, the tools that minify files strip out comments. Some comments, such as license and attribution, we don't want stripped out.
Drupal doesn't automatically minify files for three important reasons. First, the process to minify a file can take several seconds. In serving the first minified file the user would experience extremely slow pages. Second, the best tools to minify scripts are not written in PHP. Adding one of these tools would add an extra dependency. Third, the tools that minify files strip out comments. Some comments, such as license and attribution, we don't want stripped out.
The Need For Speed
Front end performance optimizations are an area we can get large speed gains in our sites. With over 85% of the time it takes to generate a page happening in the front end and the need for speed our site users and search engines like Google have, front end performance should be a high priority for all Drupal developers.